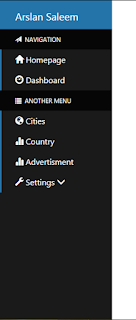
Beautiful Attractive Side Bar for Admin Panel Using Bootstrap and jQuery
HTML CODE:
<head>
<meta charset="utf-8">
<title> Arslan Saleem</title>
<link rel="stylesheet" href="css/Glyphicon.css">
<link rel="stylesheet" href="css/bootstrap.min.css">
<link rel="stylesheet" type="text/css" href="css/adminstyle.css">
<link rel="stylesheet" href="css/font-awesome.min.css">
<link rel="stylesheet" href="css/animate.css">
<script src="js/jquery-3.3.1.min.js"></script>
<script src="js/mystyle.js"></script>
<script src="js/wow.min.js"></script>
<script>
new WOW().init();
</script>
</head>
<body>
<div class="sidebar-container">
<div class="sidebar-logo">
Arslan Saleem
</div>
<ul class="sidebar-navigation">
<li class="header" id="navigationlink"> <span class="glyphicon glyphicon-send"></span> Navigation</li>
<li>
<a href="#" class="navilinks settingchangecolor ">
<span class="glyphicon glyphicon-home"></span> Homepage
</a>
</li>
<li>
<a href="#" class="navilinks settingchangecolor">
<span class="glyphicon glyphicon-dashboard"></span> Dashboard
</a>
</li>
<li class="header" id="menulist"> <span class="glyphicon glyphicon-list"></span> Another Menu</li>
<li>
<a href="#" class="menulink settingchangecolor">
<span class="glyphicon glyphicon-globe"></span> Cities
</a>
</li>
<li>
<a href="#" class="menulink settingchangecolor">
<span class="glyphicon glyphicon-stats"></span> Country
</a>
</li>
<li>
<a href="#" class="menulink settingchangecolor">
<span class="glyphicon glyphicon-stats"></span> Advertisment
</a>
</li>
<li class="mycontent">
<a href="#" class="menulink settingchangecolor ">
<span class="glyphicon glyphicon-wrench"></span> Settings <span class="glyphicon glyphicon-menu-down dropicon"></span>
</a>
<div class="mydropdowncontent">
<a href="#" class="menulink">App Setting</a>
<a href="#" class="menulink">Web Setting</a>
<a href="#" class="menulink">Project Name</a>
<a href="#" class="menulink">Change Colors</a>
</div>
</li>
</ul>
</div>
<script src="js/jquery-3.3.1.slim.min.js" ></script>
<script src="js/popper.min.js"></script>
<script src="js/bootstrap.min.js" ></script>
</body>
</html>
CSS CODE: (File Name :adminstyle.css)
.mycontent
{
position:relative;
display:inline-block;
}
.mybtn {
padding: 12px 0px;
min-width: 200px;
background-color: #3B3B3E;
color: #fff;
font-size: 15px;
font-weight: 400;
}
.mydropdowncontent {
position: absolute;
display: none;
background-color: #3B3B3E;
min-width: 220px;
box-shadow: 0px 8px 16px 0px rgba(0,0,0,0.2);
z-index: 1;
}
.mydropdowncontent a
{
color: black;
padding: 12px 16px;
text-decoration: none;
display: block;
}
.mydropdowncontent a:hover
{
background-color:#2574A9;
text-decoration:none;
}
.mycontent:hover .mydropdowncontent
{
display:block;
}
.sidebar-container {
position: fixed;
width: 220px;
height: 100%;
left: 0;
overflow-x: hidden;
overflow-y: auto;
background: #1a1a1a;
color: #fff;
}
.content-container {
padding-top: 0px;
}
.sidebar-logo
{
padding: 16px 15px 10px 30px;
font-size: 20px;
background-color: #2574A9;
}
.sidebar-navigation {
padding: 0;
margin: 0;
list-style-type: none;
position: relative;
}
.sidebar-navigation li {
background-color: transparent;
position: relative;
display: inline-block;
width: 100%;
line-height: 20px;
}
.sidebar-navigation li a
{
padding: 10px 15px 10px 30px;
display: block;
color: #fff;
}
.sidebar-navigation li a:hover
{
text-decoration: none;
outline: none;
color:black;
transition:0.7s;
}
.sidebar-navigation li a:hover .glyphicon
{
color:#F6D905;
}
.sidebar-navigation li::before {
background-color: #2574A9;
position: absolute;
content: '';
height: 100%;
left: 0;
top: 0;
-webkit-transition: width 0.2s ease-in;
transition: width 0.2s ease-in;
width: 3px;
z-index: -1;
}
.sidebar-navigation li:hover::before {
width: 100%;
transition:0.6s;
}
.sidebar-navigation .header {
font-size: 12px;
text-transform: uppercase;
background-color: #060606;
padding: 10px 15px 10px 30px;
}
.sidebar-navigation .header::before
{
background-color: transparent;
}
$(document).ready(function(){
$('.navilinks').mouseenter(function () {
$('#navigationlink').css({ 'color':'blue' });
});
$('.navilinks').mouseleave(function () {
$('#navigationlink').css({ 'color': ' ' });
});
$('.menulink').mouseenter(function () {
$('#menulist').css({ 'color': 'blue' });
});
$('.menulink').mouseleave(function () {
$('#menulist').css({ 'color': ' ' });
});
});

Thank you for considering your Digital marketing needs. I am glad that we have the opportunity to connect so that my team and I can have a clear understanding of your social marketing expectations. contact us to promote your business.we provide low cost services on social media sites like youtube, facebook, linkedin. Because we have a big team that allows us to provide services at low prices. we carry out the preaching work ourselves.
ReplyDeleteWe believe our proposal provides a complete social media marketing strategy that will lead to highly successful results for your business.
If you have any questions, please do not hesitate to contact us. Below is our contact information.
Contact details
WhatsApp number: +08801925428519
Skype: shajulboss
Email Address: shohanurbd1993@gmail.com
Website: https://royalsmmservice.com/services
I would be happy if you could contact me.
Thanks